Компания Google опубликовала релиз web-браузера Chrome 118. Одновременно доступен стабильный выпуск свободного проекта Chromium, выступающего основой Chrome. Браузер Chrome отличается от Chromium использованием логотипов Google, наличием системы отправки уведомлений в случае краха, модулями для воспроизведения защищённого от копирования видеоконтента (DRM), системой автоматической установки обновлений, постоянным включением Sandbox-изоляции, поставкой ключей к Google API и передачей при поиске RLZ-параметров. Для тех, кому необходимо больше времени на обновление, отдельно поддерживается ветка Extended Stable, сопровождаемая 8 недель. Следующий выпуск Chrome 119 запланирован на 31 октября.
Основные изменения в Chrome 118:
-
Началась подготовка к прекращению в Chrome поддержки сторонних Cookie, выставляемых при обращении к сайтам, отличным от домена текущей страницы. Подобные Cookie применяются для отслеживания перемещений пользователя между сайтами в коде рекламных сетей, виджетов социальных сетей и систем web-аналитики. Изменения продвигаются в рамках инициативы Privacy Sandbox, нацеленной на достижение компромисса между потребностью пользователей сохранить конфиденциальность и желанием рекламных сетей и сайтов отслеживать предпочтения посетителей.В Chrome 118 в инструментах для web-разработчиков обеспечен вывод предупреждения при отправке Cookie, подпадающих под будущие блокировки. Также добавлена опция командной строки «–test-third-party-cookie-phaseout» и настройка «chrome://flags/#test-third-party-cookie-phaseout» для принудительного включения блокировки с целью проведения тестирования. Фактическая блокировка сторонних Cookie начнётся в первом квартале 2024 года и до третьего квартала в рамках тестового периода будет охватывать только 1% пользователей Chrome. После третьего квартала 2024 года охват блокировки будет доведён до 100%. Вместо отслеживающих Cookie предлагается использовать следующие API:
- FedCM (Federated Credential Management), позволяет создавать объединённые сервисы идентификации, обеспечивающие сохранение конфиденциальности и работающие без сторонних Cookie.
- Private State Tokens, позволяет разделять разных пользователей без использования межсайтовых идентификаторов и передавать сведения о подлинности пользователя между разными контекстами.
- Topics (критика), даёт возможность определять категории интересов пользователя, которые можно использовать для выделения групп пользователей со сходными интересами без идентификации отдельных пользователей при помощи отслеживающих Cookie. Интересы вычисляются на основе активности пользователя в браузере и сохраняются на устройстве пользователя. При помощи API Topics рекламная сеть может получить общие сведения об отдельных интересах без наличия информации о конкретной активности пользователя.
- Protected Audience, решение задач ретаргетинга и оценки собственной аудитории (работа с пользователями, уже посещавшими ранее сайт).
- Attribution Reporting, позволяет оценивать такие характеристики эффективности рекламы, как переходы и конверсия (покупка на сайте после перехода).
- Storage Access API, может применяться для запроса у пользователя полномочий на получение доступа к хранилищу Cookie, если по умолчанию сторонние Cookie блокируются.
-
Для всех пользователей включена поддержка механизма ECH (Encrypted Client Hello), который продолжает развитие ESNI (Encrypted Server Name Indication) и используется для шифрования информации о параметрах TLS-сеансов, таких как запрошенное доменное имя. Ключевое отличие ECH от ESNI в том, что в ECH вместо шифрования на уровне отдельных полей целиком шифруется всё TLS-сообщение ClientHello, что позволяет блокировать утечки через поля, которые не охватывает ESNI, например, поле PSK (Pre-Shared Key). Для управления включением ECH предусмотрена настройка «chrome://flags#encrypted-client-hello».
-
При включении расширенной защиты браузера (Safe Browsing > Enhanced protection) реализована возможность удалённого отключения вредоносных дополнений, установленных не из штатного каталога дополнений. Решение об удалении принимается на серверах Google на основании ручной проверки или после срабатывания автоматической системы выявления вредоносного кода.
-
При включении стандартной защиты браузера (Safe Browsing > Standard protection) в режиме реального времени реализована проверка безопасности открытых URL, выполняемая на основании передачи на серверы Google частичных хэшей от открываемых пользователем URL. Для исключения сопоставления IP-адреса пользователя и хэша, данные передаются через промежуточный прокси. Ранее проверка выполнялась через загрузку на систему пользователя локальной копии списка небезопасных URL. Новая схема позволяет более оперативной блокировать вредоносные URL.
-
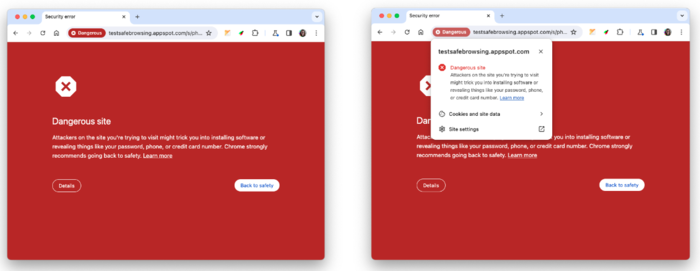
Доработано оформление страниц, выводимых при попытке открытия сайта, признанного небезопасным при проверке через механизм Safe Browsing.

-
В телеметрии, отправляемой на серверы Google при включении расширенной защиты браузера (Safe Browsing > Enhanced protection), теперь учитываются обращения дополнений к API chrome.tabs. Данные собираются для выявления вредоносной активности и нарушений правил в дополнениях.
-
При включении расширенной защиты браузера (Safe Browsing > Enhanced protection) обеспечена поддержка глубокого сканирования зашифрованных ZIP- и RAR-архивов на стороне Google (у пользователя запрашивается пароль распаковки, после чего содержимое отправляется для проверки на серверы Google).
-
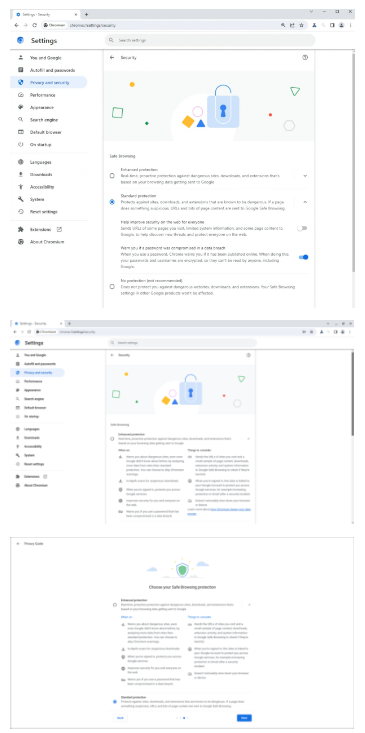
В конфигураторе и руководстве по обеспечению конфиденциальности добавлен новый текст с пояснением сути уровней защиты Safe Browsing и добавлены ссылки на соответствующие статьи с дополнительной информацией. Упрощены описания стандартной защиты, отключения защиты и предупреждений о компрометации паролей.

-
В секцию Quests (отслеживание цен в интернет-магазинах) на странице новой вкладки добавлена информация о наличии скидок. Индикатор скидок также может появляться в адресной строке при открытии страниц с товарами из интернет-магазинов, отслеживаемых сервисом Google.
-
В соответствии со спецификацией RFC-6265bis обеспечено блокирование всех Cookie, содержащих управляющие символы и выставленных через JavaScript. Ранее Cookie с нулевым символом, возвратом каретки и переводом строки обрезались по проблемному символу, а не блокировались, что в некоторых ситуациях могло использоваться для вредоносных действий. Для отключения нового поведения можно использовать опцию
--disable-features=BlockTruncatedCookies. -
В зарегистрированных дополнениями Service Worker-ах разрешено обращение к API WebUSB.
-
Убрана необходимость предварительной активации пользователем возможности вывода диалогов для запроса и подтверждения платежей.
-
Прекращено декодирование представления ASCII-символов в виде кодов «%xx». Например, ранее
http://example.com/%41перед записью вurl.hrefдекодировался вhttp://example.com/A, а теперь будет оставатьсяhttp://example.com/%41. -
Добавлена возможность вертикального размещения текста в элементах web-форм select, meter, progress, button, textarea и input. Позиционирование текста в формах задаётся при помощи CSS-свойства writing-mode, которое для вертикального отображения может принимать значения
vertical-rlилиvertical-lr. -
В CSS-свойстве «appearance» прекращена поддержка нестандартных ключевых слов:
inner-spin-button, media-slider, media-sliderthumb, media-volume-slider, media-volume-sliderthumb, push-button, searchfield-cancel-button, slider-horizontal, sliderthumb-horizontal, sliderthumb-vertical и square-button. Для оценки востребованности данных ключевых слов, не вошедших в спецификацию, была собрана статистика, в соответствии с которой они применялись лишь в 0.001% случаев. -
Добавлено CSS-правило
@scope, выполняющее привязку CSS-стилей с учётом близости определения стиля к элементам. Правило@scopeможет применяться для обхода типовой расстановки стилей на основе порядка следования элементов или для корректировки стиля компонента, не трогая стили вложенных в него элементов. Например, для вложенных div-ов:
<div class="lightpink-theme"> <a href="#">I'm lightpink!</a> <div class="pink-theme"> <a href="#">Different pink!</a> </div> </div>
всё содержимое будет раскрашено светлорозовым из-за действия на весь блок стиля «lightpink-theme», указанного в родительском div-е. Используя @scope можно изменить область видимости и добиться выставления для вложенного div-a стиля «pink-theme» на основе близости определения стиля, а не порядка определения в коде:
@scope (.pink-theme) { a { color: hotpink; } } @scope (.lightpink-theme){ a { color: lightpink; } }
- Добавлена поддержка медиазапроса (
@media) «scripting», позволяющего проверить доступность возможности выполнения скриптов (например, в CSS можно определить включена ли поддержка JavaScript). - Добавлена поддержка медиазапроса prefers-reduced-transparency, дающего возможность определить изменение в системе настроек, отвечающих за сокращение применения эффектов прозрачности или полупрозрачности (например, режим «Reduce transparency» в macOS, применяемый для повышения читаемости текста).
- В CSS добавлена поддержка новых значений
"float: inline-start", "float: inline-end", "clear: inline-start", "clear: inline-end", "resize: block", "resize: inline", управляющих логическим позиционированием элементов (для поддержки языков, в которых написание производится не сверху вниз и слева направо, логическое позиционирование использует понятия начала, конца и направления текста). - В CSS-свойстве «transform-box» добавлена поддержка значений stroke-box, content-box и border-box, позволяющих изменить метод вычисления эталонной области для операций трансформации, например, для реализации расширенных графических эффектов.
- Добавлена возможность выставления фокуса на блоки прокрутки при навигации при помощи клавиатуры (например, фокус на прокрутку можно выставить нажатием клавиши Tab и прокрутить клавишами управления курсором).
- Внесены улучшения в инструменты для web-разработчиков. Расширены возможности панели Sources («Источники»), в которой вместо раздела «Filesystem» предложена вкладка «Workspace», через которую можно синхронизировать с исходными файлами изменения, добавленные через инструменты для разработчиков.
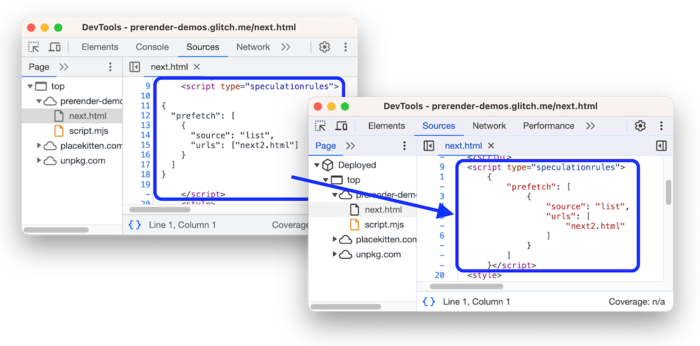
Предоставлена возможность изменения порядка следования вкладок в панели Sources через их перемещение мышью в режиме drag&drop. Обеспечено форматирование JavaScript-кода, встроенного в элементы script c типами module, importmap и speculationrules. Добавлена подсветка синтаксиса для скриптов с типом importmap и speculationrules.

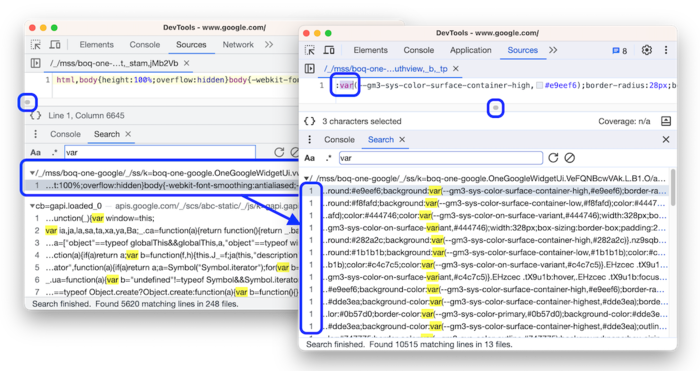
В панели Elements во вкладке Styles добавлена отдельная секция для пользовательских свойств, позволяющая определять свои свойства CSS без выполнения JavaScript. В результатах поиска обеспечено отображение всех совпадений в строке, а не только первого совпадения, что удобно при поиске в JavaScript-файлах, упакованных для уменьшения размера (при нажатии на результат, файл открывается в редакторе и прокручивается по вертикали и горизонтали для показа найденной позиции).
Кроме нововведений и исправления ошибок в новой версии устранено 20 уязвимостей. Многие из уязвимостей выявлены в результате автоматизированного тестирования инструментами AddressSanitizer, MemorySanitizer, Control Flow Integrity, LibFuzzer и AFL. Среди прочего, в новом выпуске устранена критическая уязвимость CVE-2023-5218, связанная с обращением к памяти после её освобождения (Use after free) в механизме изоляции сайтов. Уязвимость позволяет обойти все уровни защиты браузера и выполнить код в системе за пределами sandbox-окружения. В рамках программы по выплате денежного вознаграждения за обнаружение уязвимостей для текущего релиза компания Google выплатила 14 премий на сумму 30,5 тысяч долларов США (одна премия $6000, две премии $5000, две премии $3000, одна премия $2000, шесть премий $1000 и одна премия $500). Размер одного вознаграждения пока не определён.
>>> Подробности